
「IE:我要干什么」「下载 Chrome」「IE:哦买噶」
有多少人购入新电脑后的件事,就是打开自带浏览器下载 Chrome 或者 Firefox ?
虽然我们已经迈入了移动互联网时代,很多网络服务已经从网站转变成一个个独立的 app,但浏览器依然是大部分人上网冲浪最常用的入口。

为了在上网的时候避免遇到糟心的卡顿、广告问题,人们总习惯在开始冲浪前挑选一款最轻快、最纯净或者最多功能的浏览器,久而久之便会形成一种品牌依赖效应。
就像可口可乐的粉丝从来不会考虑百事那样,用习惯了 Chrome 的朋友,怎么看 Safari 都会觉得别扭;无论 Edge 如何自荐,Firefox 的用户都不会动心。

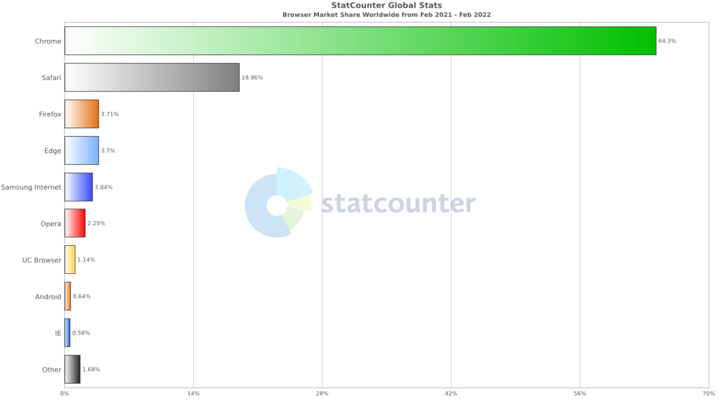
长久以来,浏览器一直是一个被多方割裂的市场,根据统计机构 Statcounter 的数据,Chrome 以 64.3% 占比拔得头筹,Safari 以 18.96% 位于第二,分别为 3.71% 和 3.7% 的 Firefox 和 Edge 则名列第三和第四。
按理说,市场占比靠前的几位之间应该有着龙争虎斗的竞争关系,想方设法地从对方阵营里「掠」来新用户。然而最近,四家浏览器为了实现「互联网大一统」而罕见地联合在了一起。

你的网站我的网站,好像都一样?
四家浏览器的所属公司 Google、苹果、微软和 Mozilla 在近日宣布,将联合软件咨询公司 Bocoup 和 Igalia 创建一个名为 Interop 2022 的网络标准,致力于消除不同浏览器间的兼容性问题。
你可能感到疑惑,难道用不同的浏览器打开同一个网站,除了速度不一样。显示的内容还会有差异吗?

同一模型在 Chromium(左)Gecko(中)Webkit(右)内核浏览器的效果
事实确实如此。以流行的网站布局模型 CSS Flexbox 为例,同一个模型在 Chromium(Chrome 内核)、Gecko(Firefox 内核)和 Webkit(Safari 内核)三种浏览器的显示效果各不相同,差异之大甚至很难让人找出显示正确的版本。

类似这样的兼容性问题普遍存在于互联网。如果一个在 Chrome 显示正常的网站,在 Safari 上反而挤成一堆,无论对用户和对网站主而言都会是一场灾难。
但想要让不同浏览器显示统一的内容并不是一件易事,在 2019 年,Google、Mozilla 和微软等公司就组成了一个名为 MDN 的开发者调查小组,对开发者在网络建设的痛点、需求进行调研。

根据 MDN 的调查报告,由开发者选出的 28 个「网页开发最令人沮丧的需求」中,「必须为特定的浏览器(例如 IE 11)提供支持」高票登顶。
而排名第二和第三的烦人需求,则分别为「避免或移除不能跨浏览器工作的特性」和「让不同浏览器看起来 / 工作起来都一样」,冠亚季军都与浏览器的兼容性有关。
Chrome 首席软件工程师兼产品经理 Daniel Clifford 认为,MDN 的研究让开发组更清晰地了解到开发人员在测试中面临的挑战,为了支持下一代的测试工具,Chrome 需要与所有浏览器厂商合作,帮助解决这个行业问题。

于是乎,在去年 Mozilla、Google 联手微软等公司推出了 Compat 2021 计划,针对 5 个重点兼容性项目进行改进。
而今年推出的 Interop 2022 则是对 Compat 2021 的一个延续。
去年项目的成功推进给了项目组成员很大的信心,于是在 Interop 2022 中,项目组将目标改进的兼容性项目数提高到了 15 个,并且这次苹果也官宣要参与到此次改进计划中。
这是有史以来次,所有的主要浏览器开发商和其他利益相关者聚集在一起,共同解决 Web 开发人员所遇到的兼容性问题
Google 的 Rachel Andrew、Philip Jägenstedt 和 Robert Nyman 在 Interop 2022 的技术博文中评论道。

属于浏览器的「高考」
浏览器的兼容性好不好,该怎么评价呢?

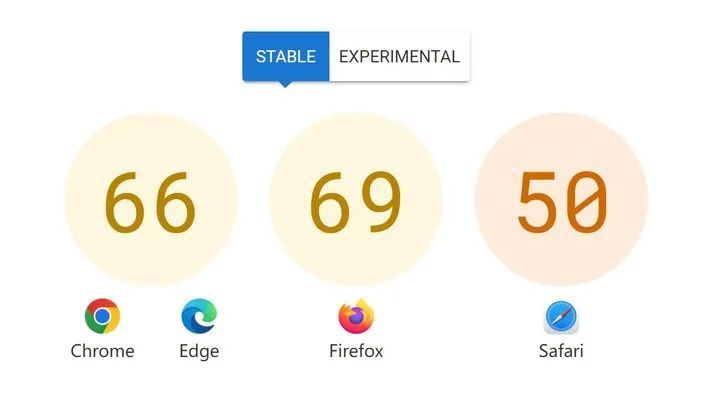
Interop 2022 在 Compat 2021 的基础上加入了 10 个互操作性项目,根据浏览器的表现从 0-100 为其打分。
从目前的结果来看,三种内核的稳定版浏览器表现都不太乐观,其中 Firefox 属于是矮个中的高个,获得 69 分,而苹果的 Safari 则惨痛垫底,只有 50 分。
15 个项目包括层叠图层、色域和 CSS 色彩功能、新视口单位、页面滚动和子网格等功能,基本都与交互相关的互操作性(interoperation)项目,这也是 Interop 2022 的命名缘由。

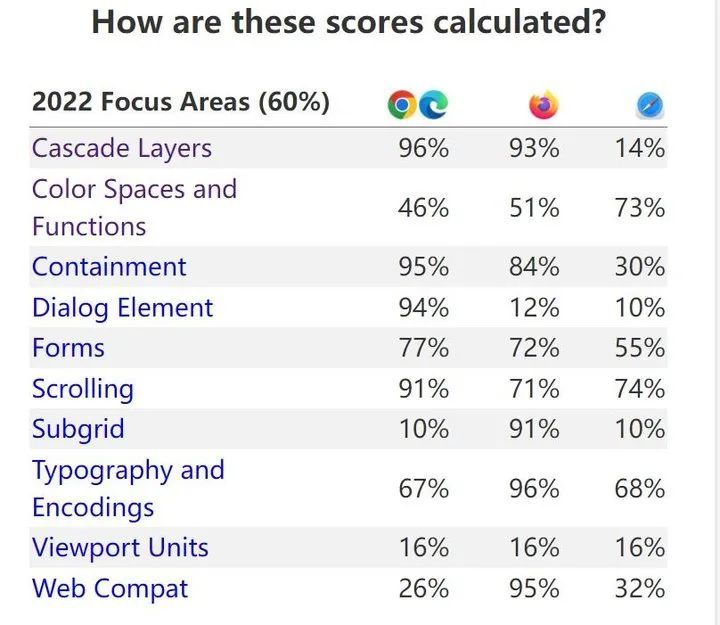
虽然几款浏览器的总分数相近,但从详细结果来看会发现,在一些细分项目上的差异却非常大,三者各有千秋。

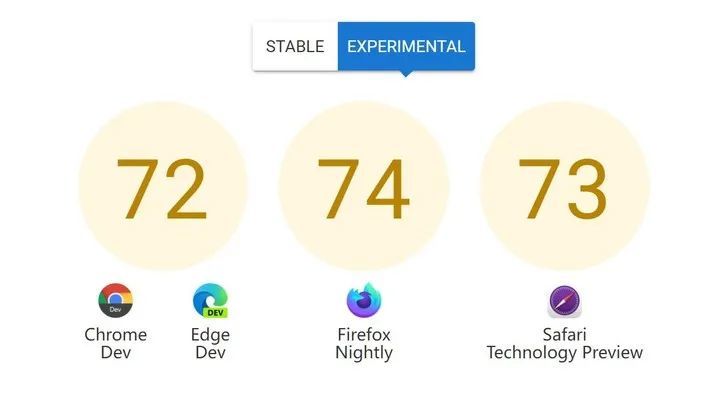
其中的一些问题在开发者版中已经得到解决,Interop 2022 同时也统计了开发者版的得分,原本在稳定版得分大幅落后 Safari 获得了 73 分,超越了其他两个 Chromium 内核的浏览器。
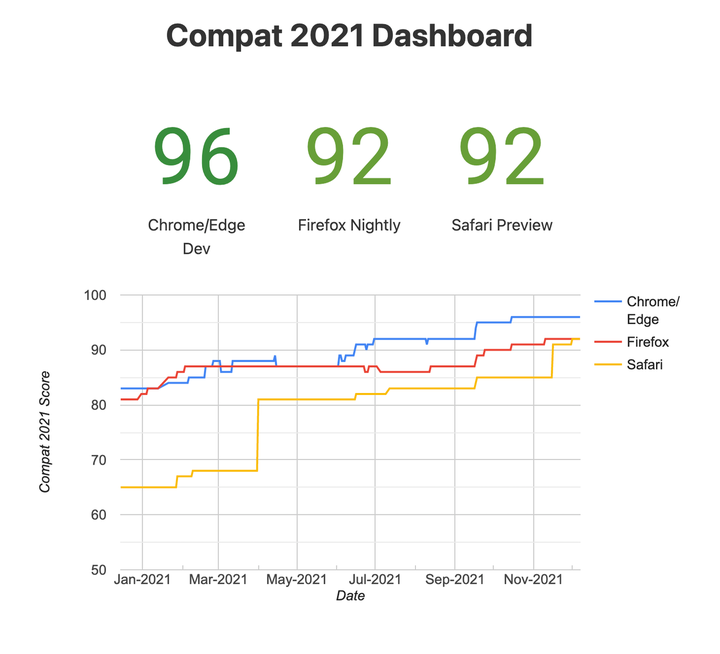
项目组对 Interop 2022 的信心源自 Compat 2021 在去年取得的成就。

折线为各个浏览器的成长路线,Safari 进步显著
经过一年的完善,三种内核的浏览器在纵横比、CSS Flexbox、网格排布、粘性定位、变换五个项目上均取得了超过 90 分的平均分。

这也是 Interop 2022 项目设立的意义——帮助浏览器开发商自身发现互操作项目存在的兼容性问题,推动合作进而全面改进 Web 开发环境,进而让开发者得以将精力放在改进网站的设计、交互上,而不是浪费在处理兼容性问题上。
除了旨在消除不同浏览器的兼容差异,Interop 2022 还想要推动网站体验进步。

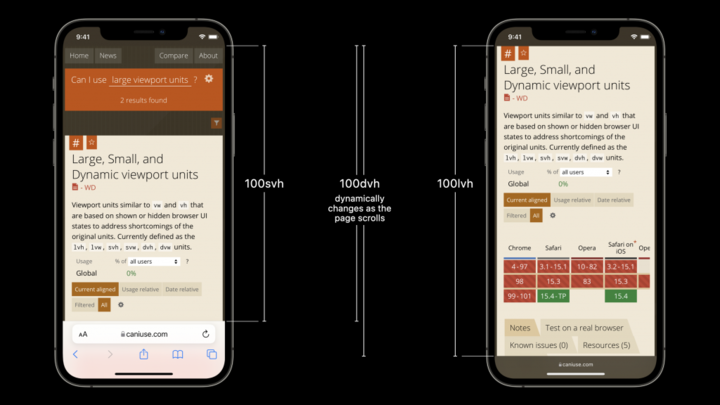
以 15 项考核指标中的视窗单元为例,当你在使用 Safari 浏览网页时,你也许会注意到页面静止和滚动时视窗的尺寸会有所不同。
如果视窗发生变化,怎样的尺寸才能保证操作按钮能够被精准点击,而页面内部又不会受到太大的遮挡?这需要制定一套交互标准。
当不同的浏览器都遵循科学的交互标准时,便能保证用户在同一网站上都能获得均一的良好体验。
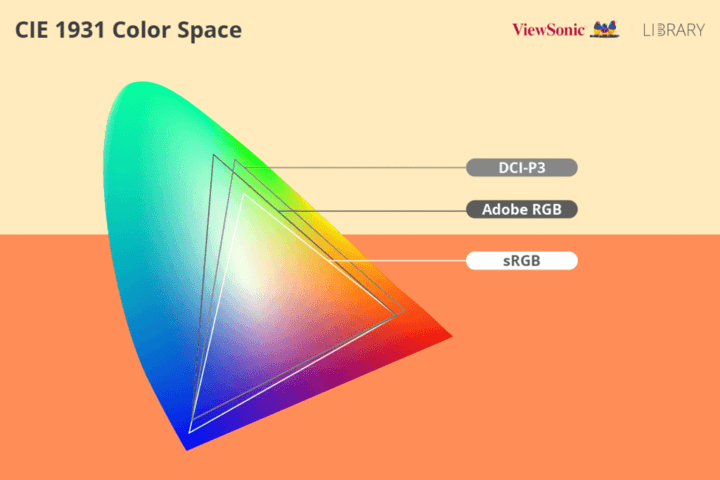
另一项关于色域的指标也对用户体验的影响非常大。在互联网建设的早期,大多数网站为了节省数据会限制图片的颜色。在很长的一段时间里,互联网都普遍采用 sRGB 作为色域标准。

然而随着显示设备和网络建设的发展,显示器能显示的色域范围已经超过 sRGB,例如苹果设备常用的 Display P3 色域就比 sRGB 还要宽 50%。
这种历史遗留的「色彩枷锁」限制住了我们在浏览器看到的颜色种类,不仅浪费了本身的宽色域屏幕,也有可能出现照片与实物不符的偏色问题,而这一直是网页的老大难问题。
集合了互联网主要力量的 Interop 2022,便是解决这个大难题的好机会。

Interop 2022 提出浏览器需要支持包括 LAB、LCH、P3 在内的色域,大大丰富了互联网的色彩种类。当广色域被浏览器普遍支持,相应的广色彩内容才有可能得到普及。
总的来说,无论是网站开发者还是普通用户,都能从这场 由 浏览器巨头举办的「浏览器 高考」获益,正如苹果在项目中承诺的那样,唯有让互联网遍布互操作性,网站和网络应用才能更好地服务每天都在使用网络生活的我们。



 wendy
wendy 